

Meine Angebote rund um WordPress
WordPress ist eines der am weitesten verbreiteten opensource Content Management Systeme. Es eignet sich für alle Anwendungen von einer einfachen Website, oder traditionell als Blog bis hin zu komplexen Shops die ich mit Woocommerce realisiere.
Mit Hilfe von Plugins kann man in WordPress viele Funktionen ergänzen und so viele Szenarien abbilden.
WordPress kann:
- Landing Page
- Internetauftritt
- Blog
- eCommerce / Shop
Website vom WordPress Profi
Eine WordPress ist gleich gemacht, und läuft wenn man sie richtig strukturiert und plant. Aber auch WordPress braucht Pflege, um immer einwandfrei zu funktionieren. Wer aus SEO Gründen WordPress wählt, muss trotzdem einiges beachten – dabei helfe ich dir!
Ich unterstütze dich bei Aufbau, SEO, Pflege und Wartung sowie bei Problemlösungen.
Kostenlose Einschätzung bestehender Internetauftritte
Du bist unzufrieden mit deiner Website? Ich schauen mir die Seite gerne an und mache Optimierungsvorschläge.
Redesign
- Für eine veraltete Seite entwickle ich Designvorschläge oder Theme basierte Veränderungen.
- Ich kann mit den richtigen Themes und dem Editor Elementor eine richtig gute, individuelle Seite ohne Folgekosten bauen!
Umsetzung eines Designs - aus Photoshop, InDesign, Figma
- Ich setze deine Vorlage pixelgenau um
- Umsetzung auch in deinem Wunsch Theme
- wenn möglich mit Produkten ohne Folgekosten
Kostengünstiger Seitenaufbau mit Elementor FREE - K E I N E___F O L G E K O S T E N
- Umsetzung von Designs mit der kostenlosen Elementor Version
- und dem Hello Theme
- wenn möglich kostenlose/freie Plugins
Wartung und Support
- Regelmäßige Updates und Sicherungen
- Support und Unterstützung bei technischen Problemen
Content Management
Inhaltliche Betreuung, vom Einstellen von Texten bis zur Bildoptimierung und SEO.
Joomla -> WordPress
Ich habe selbst viel Erfahrung mit Joomla gesammelt, rate aber mittlerweile zur Migration bestehender Joomla Seiten nach WordPress und Aufbau in WordPress.
Je nach Struktur und Inhalten, macht manchmal der Neuaufbau Sinn, oft können aber Inhalte wie Texte übernommen werden.
WordPress Coaching und Beratung für deine Website
Deine WordPress Seite macht Probleme?
Es braucht Updates oder neue Funktionen? Du brauchst einen SHOP?
Die PHP Version ist veraltet – oder wurde umgestellt und jetzt geht garnichts mehr?
WordPress Beratung
- Beratung Plugins und Themes
- Beratung wenn neue Funktionen benötigt werden
- Das Kontaktformular läuft nicht oder sendet SPAM?
- Du möchtest einen Shop integrieren
Schnelle Hilfe für bestehende Websites
- Installation & Einrichtung von Plugins und Themes
- Fehler-Behebung
Hilfe mit Pagebuildern
- Hilfe für Elementor, und Elementor PRO, WP Bakery, Gutenberg
In weitere, die gelegentlich mit Themes geliefert werden, arbeite ich mich gerne ein.
Providerprobleme
- Hilfe bei der Providerwahl
- Umzug
- Einrichtung und Verwaltung
- eMail Konfiguration
Ich arbeite je nach Lage auch gerne mit deinem alten Provider weiter, zB. wenn weitere Anwendungen dort laufen.
Technischer Support
- Fehlerbehebung
- Plugin Updates
- Theme Updates

About me
Ich bin Isabel Tenbrink, Diplom Designer FH, und Freelancer im Bereich Grafikdesign, Webdesign und Fotografie.
Seit 2006 arbeite ich freiberuflich in diesen Bereichen.
<<Wer nicht mit der Zeit geht, geht mit der Zeit.>>
Nach diesem Motto arbeite ich!
Es sind mit der Zeit Veränderungen nötig, Arbeitsmittel ändern sich, neue Technologien tauchen auf und warten darauf verstanden und genutzt zu werden – wie kürzlich erst mit der künstlichen Intelligenz geschehen.
Auch wenn ich heute sehr viel mit WordPress arbeite, habe ich in der Vergangenheit mit HTML und CSS begonnen, verschiedene CMS Systeme ausprobiert so unter anderem Drupal, Typo3 und nicht zuletzt mit Joomla viele Internetauftritte erstellt.
Alles hat sich weiterentwickelt, Frameworks wie jQuery oder Bootstrap kommen, gehen, oder entwickeln sich weiter. Nicht anders beim Shopping, ich kenne Magento ebenso wie XTCommerce, habe schon mit Gambio gearbeitet und sehr viel mit WooCommerce. Aktuell probiere ich CopeCart aus, und kann meine Kunden somit umfassend und aus eigener Erfahrung beraten.

Zuerst anfragen oder gleich buchen.
Was kann ich für dich tun?
Anfrage stellen
Eine neue WordPress Seite ist gleich gemacht, und läuft wenn man sie gut strukturiert zuverlässig.
Neben der Wahl oder der Entwicklung eines Designs, kann man Kosten sparen wenn man auf lizenzfreie Themes und Plugins setzt.
Aber auch WordPress braucht Pflege, um immer einwandfrei zu funktionieren. Wer aus SEO Gründen WordPress wählt, muss trotzdem einiges beachten – dabei helfe ich dir!
Sofort Hilfe erhalten
Deine WordPress Seite macht Probleme?
Es braucht Updates oder neue Funktionen? Du brauchst einen SHOP?
Die PHP Version ist veraltet – oder wurde umgestellt und jetzt geht garnichts mehr?

Referenzen
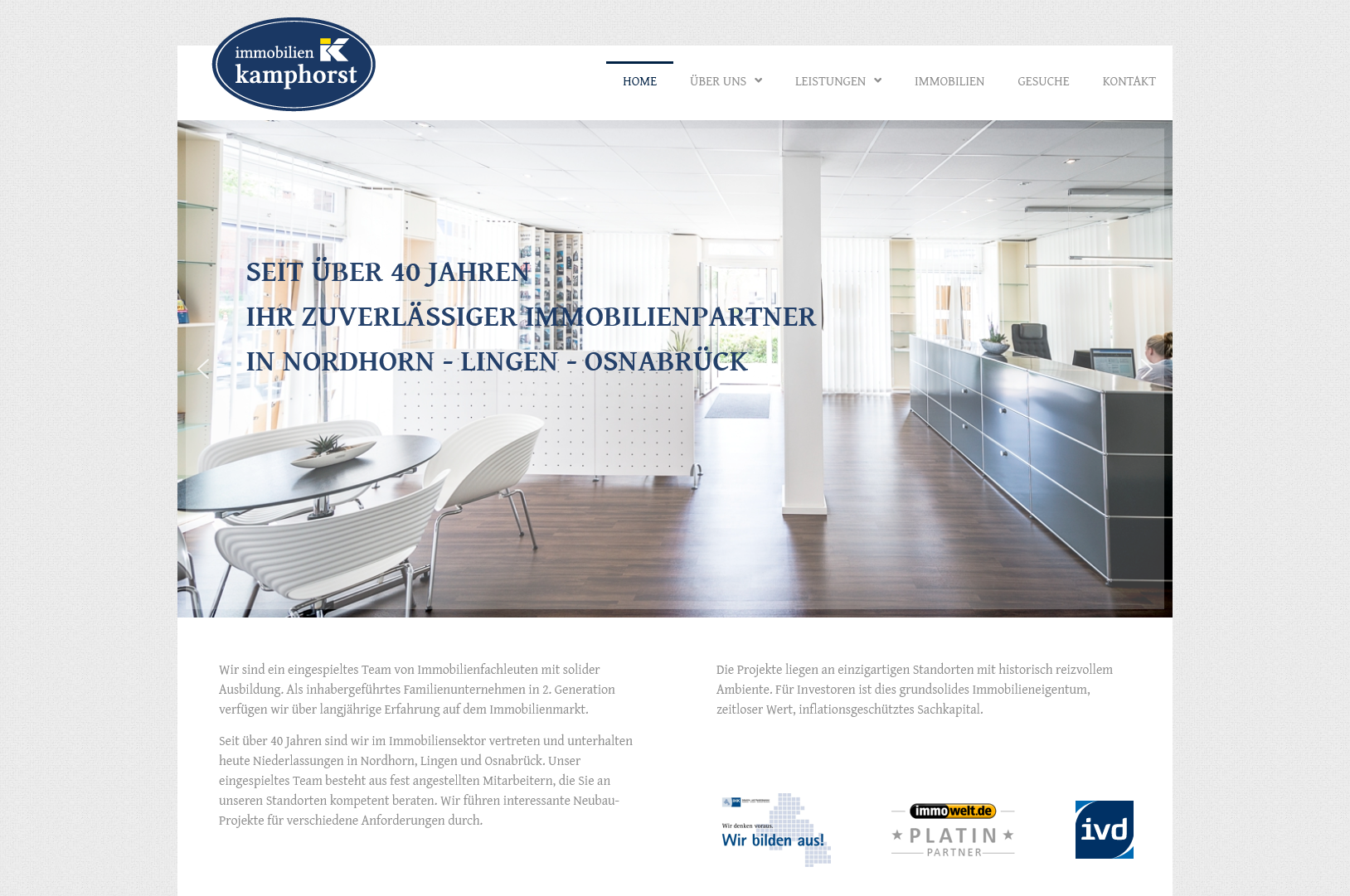
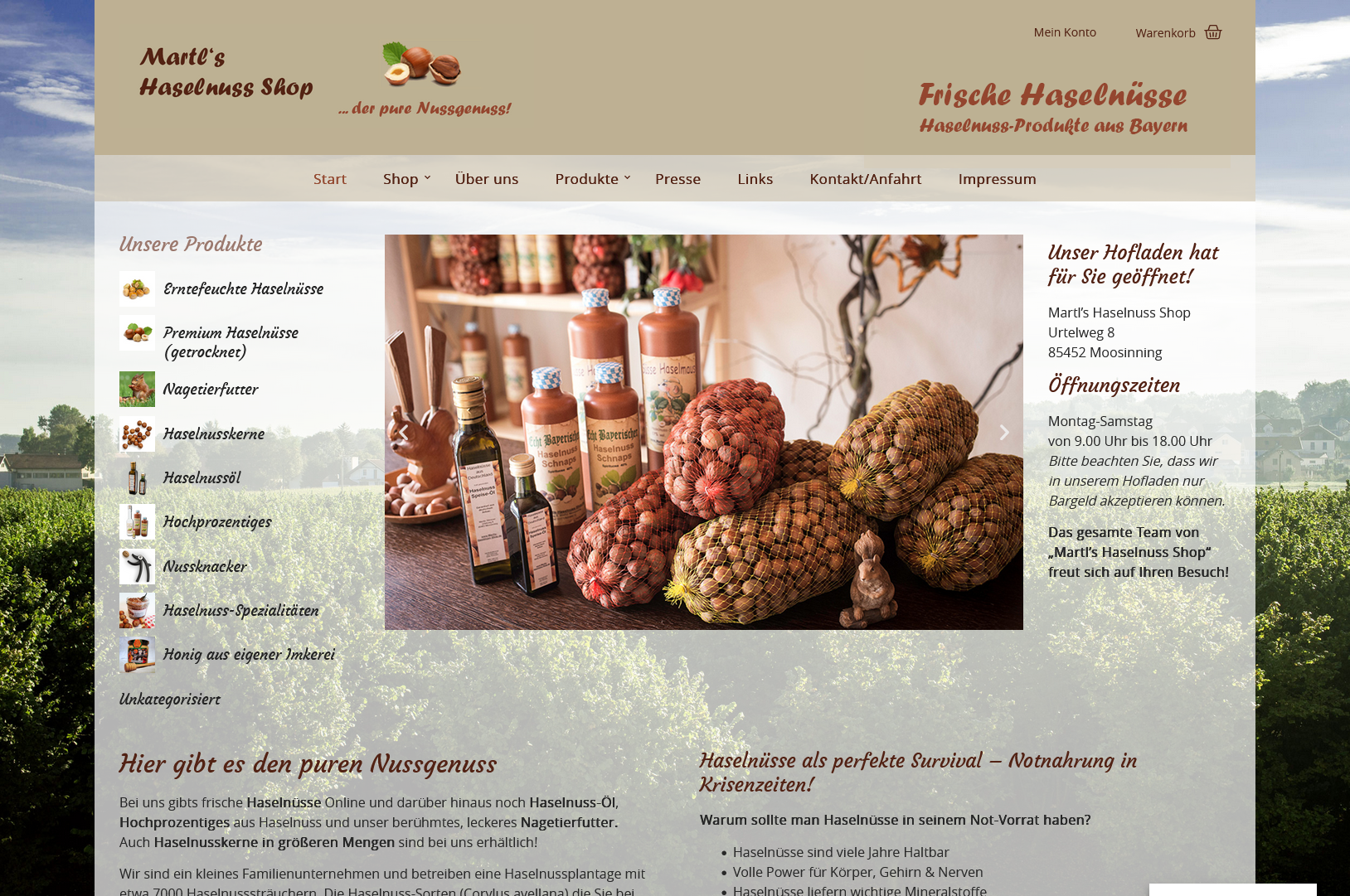
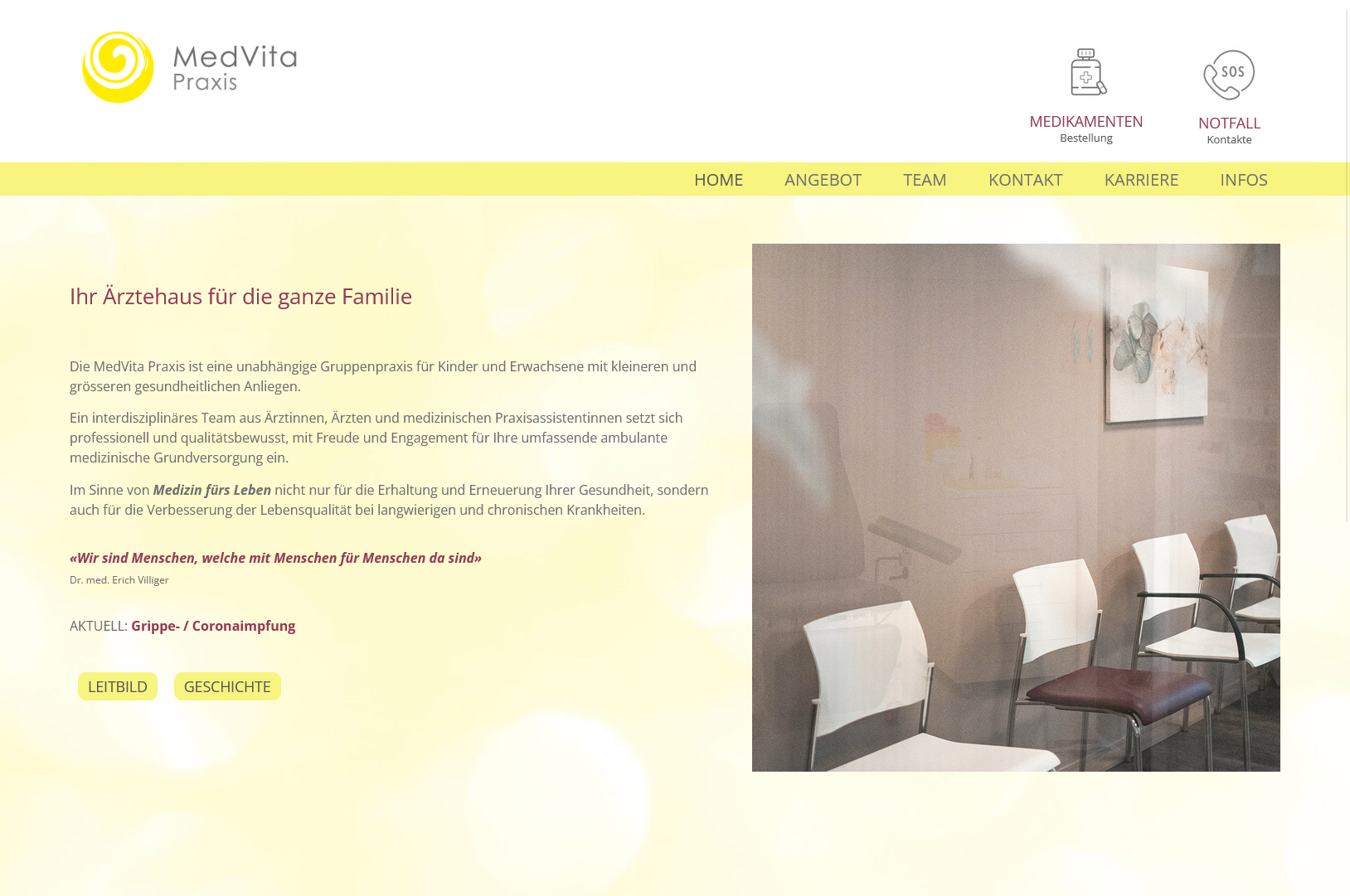
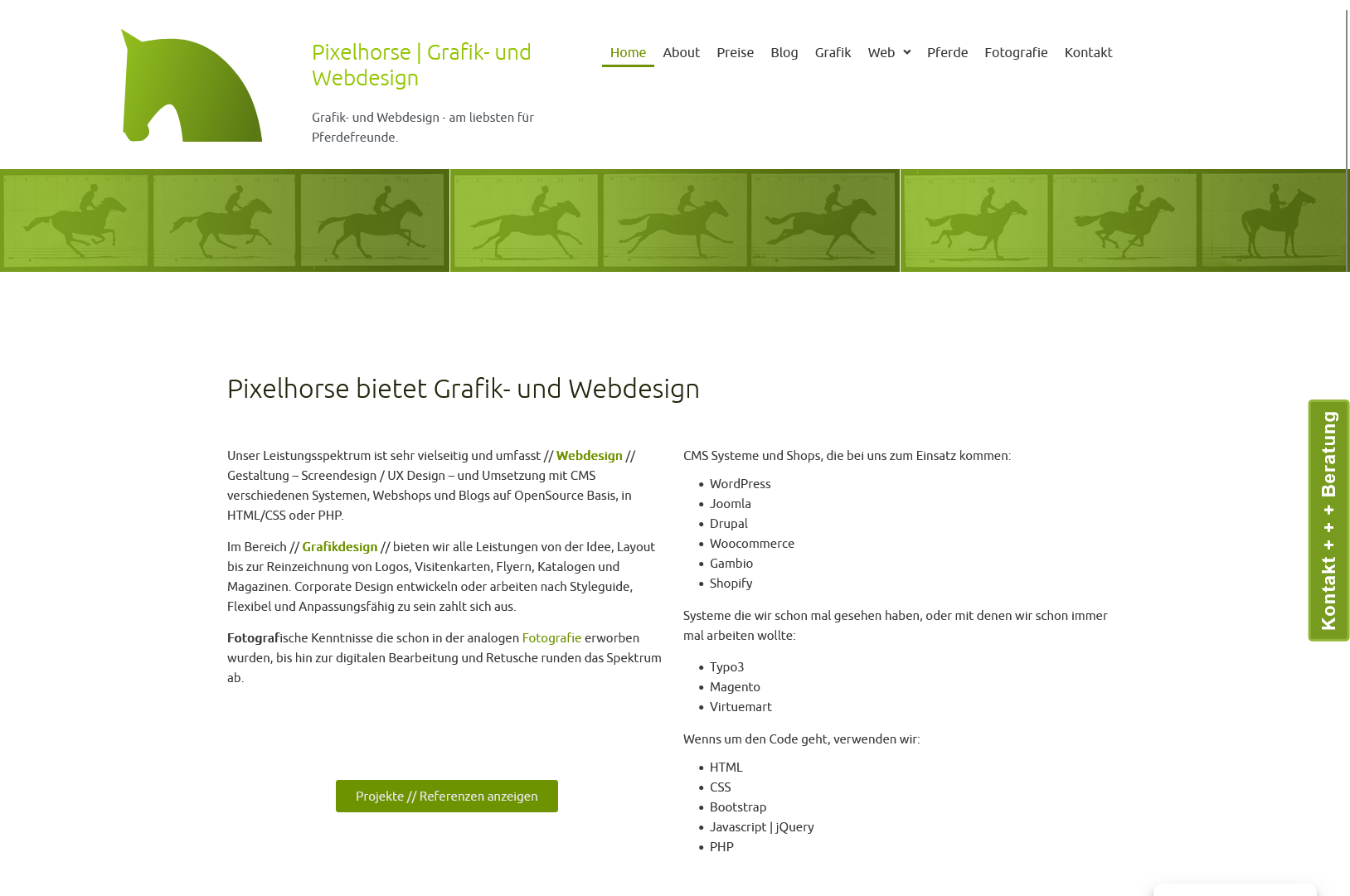
Hier sind ein paar der letzten Projekte zu sehen. Design teilweise geliefert. Die Technik (WordPress) immer von mir.